Yazılım ve internet sitesi için renk seçimi yaparken genelde ilham perisinin bize sunduklarından faydalanıyoruz. Kendi kafamızın dikine gidip içimizdeki sesi ve keyfimizin kahyasını dinlediğimiz de olmuyor değil… Peki, seçtiğimiz renklerin birbirine olan kontrast uyumundan ne haber?
Tüm renkler doğası gereği birbirine karşı bir kontrast değerine sahip. Bu dengeyi kıvamında tutturmak, renk körlüğü ve görme sorunu yaşayan kullanıcılar için yazılım ve internet sitelerinizin üst düzey bir deneyimsunması anlamına geliyor.
2010’da New Yorker’ın Mark Zuckerberg’in renk körü olduğu gerçeğini doğrulaması, Facebook’un neden mavi olduğunu ve renk kontrastının ne denli önemli olduğunu hepimize öğretmişti. Jose Antonio Vargas ile röportajında Zuckerberg, “Evet, renk körüyüm. Mavi benim için en zengin renk. Mavinin tüm tonlarını görebiliyorum.” diyerek, Facebook’un neden mavi tonlarını kullandığı sorusuna ışık tutmuştu.
Erişebilirlik deneyimini arttırmak için çalışan bir araç: Hex Naw

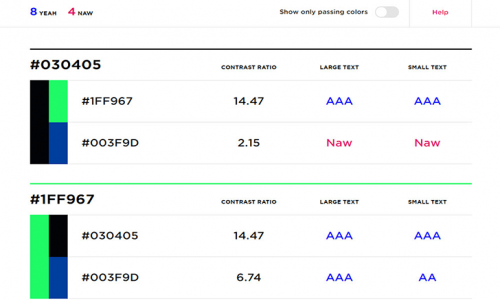
Hex Naw, renk kontrastı konusunda tamamen ücretsiz olarak yardımcı olmak ve sitenizin erişilebilirlik puanını arttırmak isteyen bir web aracı. Bu araç ile projenizde kullandığınız iki renk kodunu girdikten sonra, bu renklerin birbirine karşı kontrast uyumuna Web İçerik Erişebilirlik Kuralları (WCAG) çerçevesinde yanıt bulabilirsiniz. Aracın sadece iki rengi karşılaştırdığına bakmayın, eğer projeniz daha renkliyse, 12 ayrı rengi ekleyerek de testler yapabilirsiniz.

Hex Naw ile yaptığınız testin sonucunda AAA, AA, A veya Naw derecelendirmelerinden herhangi birini alıyorsunuz. Bu derecelendirmeler:
- AAA - Tamamen uyumlu
- AA - Çoğunlukla uyumlu ama yine de harika.
- A - İdare eder ama geliştirilebilir.
- Naw - Geliştirilmeye ihtiyacı var.
Şeklinde anlamlandırılıyor.
Web İçerik Erişebilirlik Kuralları açısından A, AA ve AAA değerleri kabul görürken Naw değeri ise başarısız kabul ediliyor.
Hex Naw’in şu an için tüm Webmaster ve geliştiricilerin dikkatini çekmeyeceğini tahmin edebiliyorum. Fakat bir gün bu araca ihtiyaç duyduğunuzda en azından artık nerede aramanız gerektiği konusunda bir fikriniz olmuş olmalı.
❱❱ Hex Naw’e ulaşmak için tıklayınız
Sitenizin erişebilirlik özelliklerine siz ne oranda değer veriyorsunuz? Ve sizce başarılı renk kontrastı gerçekten kullanıcıların işini kolaylaştırıyor mu?
Makalemizle iİlgili Görüşlerini Belirtebilirsin